Vuforia AR - First Working Prototype
A downloadable project for Android
Assignment 2/3 Report – Altered Reality
Introduction
Today, we have information at our fingertips in the form of the world wide web, but it still takes time to sift through and find the right information you are looking for. As a student, time is often not on your side, and so not needing to waste it looking for representations, models and extra information on a topic can really help and having it all available on the page of your textbook would help even more.
See Screen Recording of application in use.
Application Description
The application is a learning aid that will be useable in conjunction with the relevant textbooks. The application is not supposed to supersede the textbook but instead add another level to the student’s ability to learn about complex theories using 3d modelling, animation, and other relevant learning materials such as videos.
The textbook information can be used to give the student the basic understanding of the topic. Then the app can be used on the relevant page in the book, and it will have a 3D model, animation, or video that can be viewed through the device that can give a practical or visual representation of the theory just learned without the student needing to try and find this information on their own.
The significance of this application is that, as previously stated, complex concepts that have been learnt theoretically can be shown visually, in a 2D or even 3D space, directly in front of the student, right after the theory has been read. This will allow for a greater neural link between the theory of the concept and the visual representation of what the concept does, helping the learning process.
Augmented Reality technology offers a unique opportunity in accomplishing this as devices are in widespread use not just personally, but in learning institutions as well. This means students are likely to have access to the hardware required. 3D models are easily navigated around in real space using tablets and phones (the most likely hardware used for this application), allowing for an easier viewing and interactive experience.
Interaction Design
The interactions in the application are designed so that the user is not overwhelmed with information all happening at once. There is the potential for a large amount of information to be viewable in a single page, for this reason, virtual buttons have been placed to allow for specific sections of content to be activated through either on press, or on holding of the button.
Story Board Appendix i.
Technical Development
The interface technology used for this application is an android device. It was tested throughout development on PC’s through the use of web cams but the final application build was built for Android.
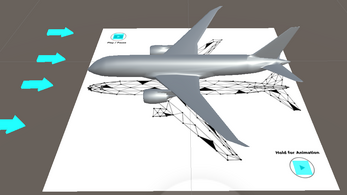
Each interaction in the application is through a virtual button on a physical location on the image target. These physical locations help to give trackable points for the application to use when tracking user interaction as a large portion of the image target was kept white to better represent what may appear in a textbook. The animation button in the bottom right (as designed) of the image target will play the animation of air passing under the wings of the plane model causing the plane to gain altitude. This will only happen whilst the user has their finger on the button and is broken into one second segments so that the user can look at specific moments. The animation lasts for six seconds.
The second button is to play and stop a video explanation of lift made by the University of Cambridge. The video will not appear until the button is pressed. When the button is pressed the video will appear above the button. The button does not need to be held down, but when it is pressed a second time the video will disappear. This is to prevent clutter when viewing the animation.
Descriptions of 3D Models
Plane: A basic low poly jet aircraft. It is used in the animation to show a very basic representation of aerodynamic lift.
Arrow: There are 4 low poly arrows used in the application. They represent wind moving under the wings of the aircraft creating the force needed for aerodynamic lift.
References
3D Model Plane: Airplane by Poly by Google [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/fzIXe2paBN9
3D Model Arrow: Arrow by apelab [CC-BY] (https://creativecommons.org/licenses/by/3.0/) via Poly Pizza (https://poly.pizza/m/5Qfnyb5ugK0
Dotted Plane Image: https://www.dreamstime.com/aircraft-passenger-jet-top-view-abstract-futuristic-polygonal-black-lines-dots-vector-illustration-image214619949
2D Patterened Plane: https://www.dreamstime.com/aircraft-passenger-jet-top-view-abstract-futuristic-polygonal-black-lines-dots-vector-illustration-image214619949
Self-Sourced Tutorials: https://www.youtube.com/watch?v=y7VD7yGwmV4&ab_channel=AugmentedStartups
https://www.youtube.com/watch?v=G4Ja-asl8hQ&t=3s&ab_channel=MrQboll
https://www.youtube.com/watch?v=zGzdFrZRNG8&t=114s&ab_channel=Unity
https://www.youtube.com/watch?v=Fgd21lbhikU&t=601s&ab_channel=MatthewHallberg
| Status | Prototype |
| Category | Other |
| Platforms | Android |
| Author | BraydenR-Frost |
| Tags | altered-reality, interractive, vuforia |
Install instructions
Move .apk across to android device and run.

Leave a comment
Log in with itch.io to leave a comment.